最近はホームページ作成ソフトでもパンくず表示が出来たりするのだが、ワードプレスでは標準でパンくず表示はない。そこで何かよいプラグインはないかと探したら「Breadcrumb NavXT」というのがよく使われてるようなので、これに挑戦してみた。
インストールはプラグインの検索からインストール可能。そしてプラグインを有効に・・しただけでは機能しないようだ。これにはファイルを編集しないといけないようだ。基本「header.php」に手を加えるだけみたい。そのファイルどこに?っていうレベルからスタートだったりする・・。
ワードプレスにログインして編集できる場合は・・
「外観」→「テーマの編集」→「ヘッダー(header.php)」で直接ファイル修正。
環境によってテーマの編集を直接できない場合はFTPでファイルを更新。header.phpは使ってるテーマフォルダの下層にある。複数のテーマがインストールされてる場合は自分が使ってるテーマのフォルダを探す。
まずFTPでブログをバックアップ。次にローカルディスクにバックアップしたフォルダ内を検索し「header.php」を見つける。そして、検索結果から「header.php」ファイルを右クリックし「ファイルの場所を開く」で階層もわかる。次に万が一のことを考えてローカルの「header.php」ファイルのコピーを作りバックアップ。
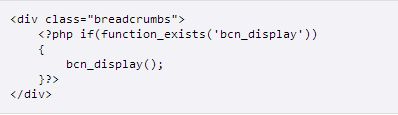
それから「header.php」にコードを書き込む。書き込むコードはBreadcrumb NavXTのInstallationタグのところにある。
書き込む位置は、自分の場合は一番下で動きました。ただ、これはどうもテーマによっては違うことも。
そしてファイルをアップロードしブログにアクセスし表示されるかチェック。
まずは基本設定のままでやっていたけど、どうしてもパンくずの最初がホームページのタイトル文字だと長いのでシンプルにHOMEにしてみた。やり方はBreadcrumb NavXT設定の「一般」タブで「ホームページ用テンプレート」のコードの「%htitle%」の部分を変える。例えば「HOME」や「TOP」などに。
キャプチャがうまく行かずで、あれだけど・・上段のホームページ用テンプレートの右側最後のほうになります。下段のリンクなしがちょうど見えるので下線入れた。
その他は詳しく解説されてるサイトが色々あるので検索して調べてみると良い。
■注意点
その後テーマの更新をするとパンくずが表示されなくなったので、テーマなど更新した場合は再度やらないといけないみたい。子テーマなど使ってやるとテーマの更新があっても大丈夫。
テーマを更新すると手直し・・
■WordPressのSEOに関連した記事