レスポンシブWebデザインでの対応でも悪くないけど、どうしてもレイアウトや操作性で・・ということもあり、今回いろいろ試したくやってみたワードプレスのモバイル表示用プラグインのWP Mobile Editionです。
表示されたときの感じとかが結構好きなのと、アドセンスコードの入力位置も良いので使うことにしました。飽きっぽいのでまた変えるかもだけど・・。まだ試してから数日しか経ってないので間違ってる部分があったり不明な部分もあるけど参考になれば・・。
■インストール
インストールは新規プラグインから検索すれば出ますので、そこから簡単にインストール可。
■メニュー
インストール後に2つのメニュータブが追加されます。「Mobile Pages」メニュータブと「WP Mobile Edition」メニュータブ。
Mobile Pages
「Mobile Pages」メニュータブはモバイルページ用。(インストール後にモバイル用ページが自動的に作成されてると思うので、ステータスで下書きにするなりしておくと良いかも)
WP Mobile Edition
基本設定は「WP Mobile Edition」の方で設定します。まずはこちらの設定。
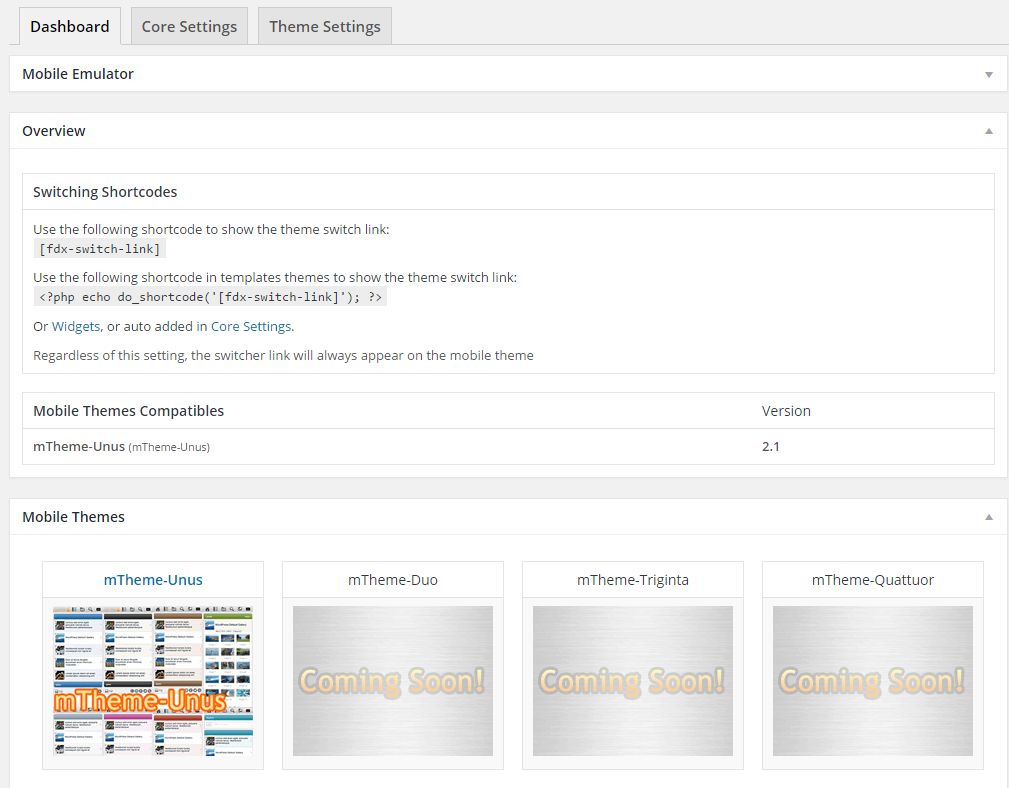
■WP Mobile Edition – Dashboard
まずは「Mobile Emulator」タブを開くとiPhoneの形のが出て実際のインターフェースを試せる?のようだが、自分の環境ではメインテーマのインターフェースが出てる。QRコードも自動で作成してくれる。
ウィジェットにQRコードのが出来てるので表示させたい場合に設置も可能になる。
Overview
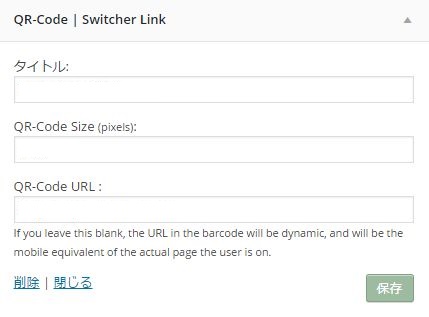
Switching Shortcodesはテーマのスイッチリンクの設定。モバイル表示からPC表示に切り替えたりするボタンなど。次のCore Settingsで表示設定はあるので、自分で表示場所を設定したい場合のショートコード。
Mobile Themes Compatiblesはテーマとバージョン。
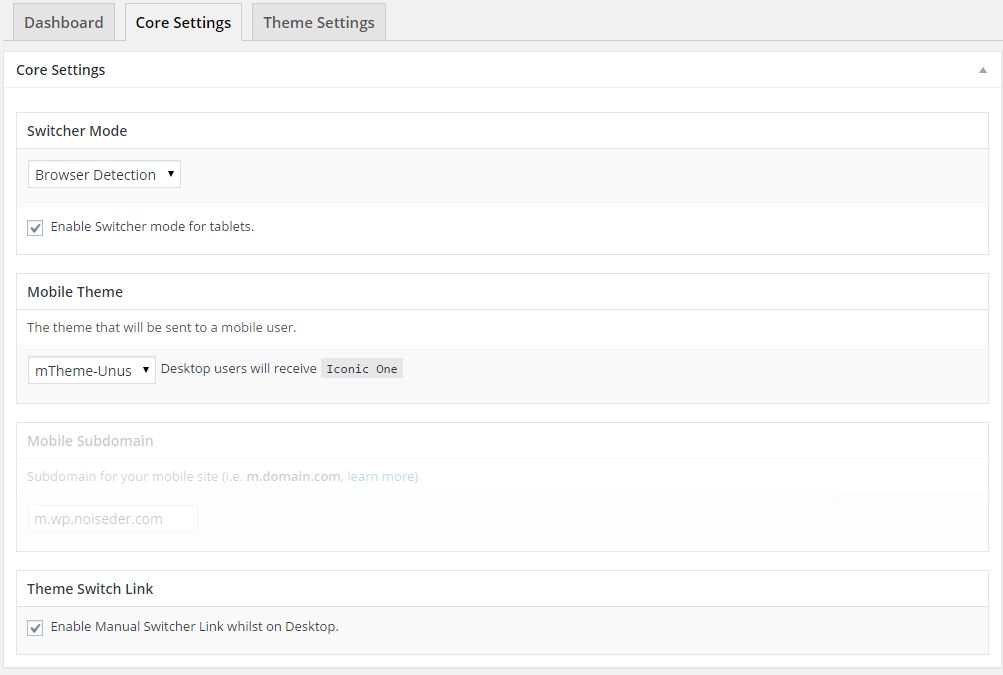
■WP Mobile Edition – Core Settings
「Core Settings」
Switcher Mode
Core SettingsタブのSwitcher Modeでは無効、ブラウザ検出、サブドメインの選択。下のはタブレット用スイッチャーモードのON,OFF。
Mobile Theme
Mobile Themeではどのテーマを使うかの選択。
Theme Switch Link
Theme Switch LinkはPC表示ときに、一番下にモバイル用とPC用の表示切替ボタンを表示するかのON,OFF。
■WP Mobile Edition – Theme Settings
Theme Settingsは長いので分けてます。
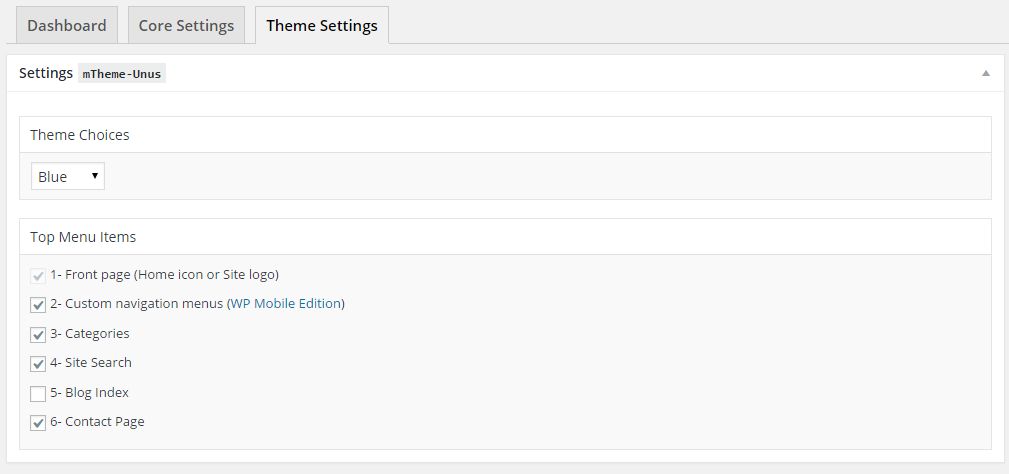
Settings
まずは「Theme Choices」と「Top Menu Items」
「Theme Choices」ではテーマのカラーを選べます。
「Top Menu Items」では上部にあるタブの表示設定などです。
1- Front page (Home icon or Site logo)
2- Custom navigation menus (WP Mobile Edition)
これはメニューの選択。WP Mobile Editionをクリックすると外観のメニューに行きます。するとWP Mobile Editionが追加されてると思うので、チェックするとメニューが切り替わります。
3- Categories
標準ではチェックが入ってます。カテゴリータブが表示されますが、自分はメニューの方が使いやすいと思うのでOFFにしてます。
4- Site Search
検索タブ
5- Blog Index
indexファイルのタブで、チェックして確認したところindexファイルのみ表示されるようです。
6- Contact Page
メールフォームのタブ(このメール用とモバイル用の固定ページが2ページ自動で作成されてるので、使わない場合は固定ページで削除かステータスを下書きにし非表示にすると良いです)
Theme Settings-General
GeneralではSite Logoやiconの設定。
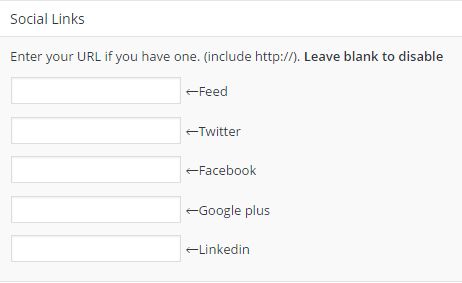
Social Links
「Feed」「Twitter」「Facebook」「Google plus」「Linkedin」の設定ができます。URLを入力すると一番下の右側にアイコンが表示されます。
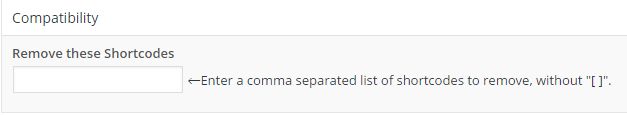
Compatibility
Compatibilityですが調べ中。[ ]←の設定だと思うが・・。
ワードプレスではショートコードなどにこの括弧を使ってるけど、モバイル表示にするとこの括弧と中にあるテキスト文字などが表示されないので注意かな。
Ads
Adsは最上段と最下段にアドセンスコードやアフィリエイトコードを入力すれば表示されます。
Advanced
AdvancedのCustom CodeではEnd of とEnd of