色々ブログの記事を書いてると、どうしてもワードプレスではサイドバーなどに表示するウィジェットなどが固定のままだとちょっと・・と思うことがある。前にHP作成ソフトのBindではページごとにそれらが変更できたのが便利だった。
そこで似たような機能を追加できないかと探してたら、ほぼ近いことができるプラグインの「WooSidebars」があったので使ってみた。
■WooSidebars特徴
各固定ページや各投稿ページからカテゴリーやタグなど色々とページごとにウィジェットを変更できるプラグインです。
■インストール
インストールは新規プラグインで検索すれば出るので、そこからインストール。プラグインを有効にする。
設定の手順としては・・
・設定1でどのページでどのウィジェットエリアで使うかを設定。
・設定2で設定1で作成したエリアで表示させるのを選ぶ。
■設定1
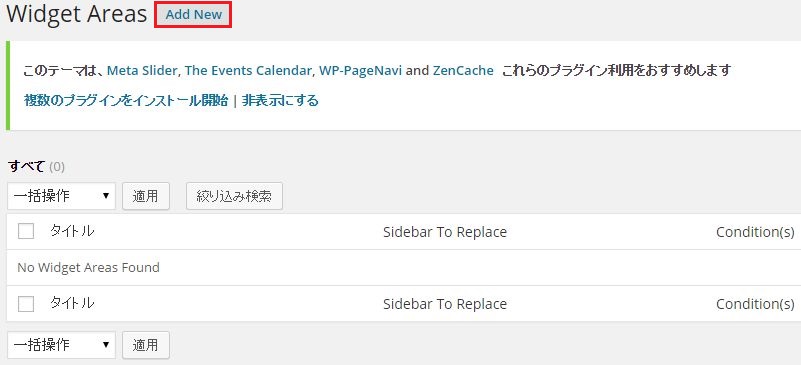
プラグインをインストールし有効にすると「外観」のタブに「Widget Areas」が出来てる。そこでまずは設定する。
ここでの設定はどの固定や投稿ページやカテゴリやタブで、どのウィジェットエリアで使うかを設定する。
まず上部にある赤線で囲んだAdd Newを押します。
そしてNameと説明分を入れます。ある程度、どこで使うのか分かりやすいネームと説明を入れておけば良いです。
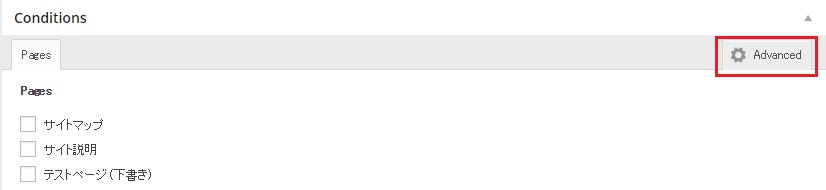
下側にConditionsがあるが、最初は固定ページだけ表示されてます。右側のAdvancedを押すと細かく設定できるようになります。
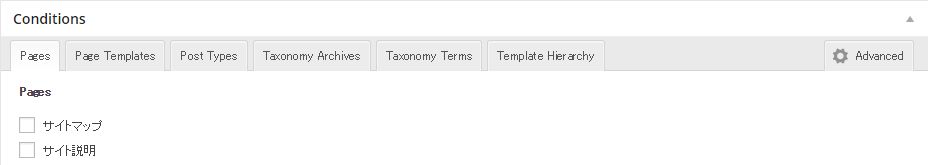
Advancedを押すと下記のようにタブが増えます。
・Pages(固定ページ)
・Page Templetes(ページテンプレート)
・Post Types(各個別の投稿)
・Taxonomy Archives(カテゴリー・タブ・フォーマット)
・Taxonomy Terms(カテゴリー・タグ)
・Template Hierarchy(フロントページ・404エラースクリーン・etc.)
色々細かいページで表示を変える設定が出来ます。
今回は例としてWordPressのカテゴリーで右側のウィジェットエリアを変更したいと思います。
Taxonomy Termsタブを選ぶとカテゴリーが並んでいるので、WordPress(親カテゴリー)から子のカテゴリーまで選びます。
次にどのウィジェットエリアで使うかをSidebar To Replaceのところで選択します。
自分は右側のウィジェットエリアを変更したいため、そちらを選択。ある程度できたら「下書きとして保存」で保存もできるけど、それでは次の工程に進めないので公開ボタンを押します。公開ボタン押せば「外観」→「ウィジェット」で設定できるようになります(この段階で公開を押しても何かサイト表示が変わることはないです)。
■設定2
「公開」ボタンを押した後に「外観」→「ウィジェット」を開くと、最初にネームを付けたウィジェットエリアがあると思う。そこに表示したいものを追加して行く。
自分は「My Category Order」を使っているので、それでWordPress(親カテゴリー)を表示する設定にして使おうと思い、My Category OrderのChild Of:にWordPressのID番号を入れて表示させた。
追加してサイトの表示が変更されてないときは、設定1で何か間違ってないか、チェックミスがないか確認してみると良いです。
今回はカテゴリ「WordPress」の右側のウィジェットの変更だけやったけど、その他ウィジェットも変更できるのでやってみると良いと思う。
■WooSidebarsを使ってみての感想
コンテンツが色々増えるとカテゴリーごとなどインターフェースを変更できるのは便利だし、SEO的にも良いと思う。操作もあまり難しくないし使いやすいと思いました。
環境にもよると思うが、ウィジェットでうまく並び替えが出来ないことが・・。その場合は「アクセシビリティモードを有効にする」で並び順を変更すればうまく行きました。